티스토리 블로그 페이지 로딩 속도 1분 만에 빠르게 하는 방법
티스토리 블로그를 운영하시는 분들에게 블로그 페이지 로딩 속도 빠르게 하는 방법은 영원한 숙제입니다.
페이지 로딩 속도를 빠르게 하는 것이 Google SEO 최적화에 도움 되기 때문입니다.
블로그 최적화시키면 seo 점수에 반영되어 발행한 블로그 게시글이 포털 사이트 상단에 노출되고 구글 애드센스 광고 수익까지 노려 볼 수 있습니다.
지금은 많은 분들이 SEO 최적화 알고리즘에 대해서도 해박한 지식을 가지고 있고 css코드, html 코드의 아주 기초적인 구현은 가능한 정도라고 생각합니다.
워드프레스나 오픈 소스 방식의 웹사이트의 경우는 코드 조작이나 전문 지식이 있으면 페이지 로딩 속도를 획기적으로 빠르게 할 수 있습니다.
그러나 티스토리 같은 경우는 조금 다릅니다. 이유는 운영방식의 차이 때문입니다. 워드프레스를 예로 들면 1에서 10 가지 모든 부분을 내가 관리하고 조작하게 되어 있습니다.
그러나 티스토리의 경우는 운영에 관한 권한이 없기 때문에 내부적인 조작이 어렵다는 것이죠.
스킨만 가볍게 설정하는 정도가 대부분입니다.
티스토리 블로그를 아무리 고민해 봐도 페이지 로딩 속도를 높이는 것은 한계가 있습니다.
인터넷 동호회나 카페, 카카오 뷰, 네이버, 모든 포털 사이트를 모두 뒤져 봤습니다.
티스토리 블로그 운영하시는 분들에게 눈에 띌 만큼 로딩 속도를 빠르게 해서 꿈같은 고지에 계시는 분은 한분도 못 봤습니다.
블로그 속도를 빠르게 하는 방법이라고 소개하는 글 들만 많을 뿐이죠.
그러나 티스토리 블로그 페이지 로딩 속도를 올 수 있는 최대치로 끌어 올려 사용은 할 수 있겠죠? 이 방법에 대해서 소개할까 합니다.
티스토리 블로그 페이지 로딩 속도 1분 만에 빠르게 할 수 있는 가능한 방법입니다.
티스토리 블로그 페이지 속도
구글 페이지 속도 PageSpeed Insights의 도움을 받아 저의 블로그 속도를 체크해 봤어요.
구글 페이지 속도 체크 사이트입니다.
구글 페이지 속도 체크 참고 사이트 : PageSpeed Insights

제 블로그를 테스트한 결과 모바일 부분에서 31점이 나왔네요.
10점대를 나오는 분도 있다고 들었어요.
그럼 데스크톱 테스트 결과를 볼까요?

데스크톱에서는 93점이 나왔습니다. 나쁘다기보다 pc에서는 그래도 준수하게 점수를 많이 주는 편인 거 같아요.
티스토리 블로그 페이지 로딩 속도 1분 만에 빠르게 하기 전에 먼저 제 블로그 속도를 체크해 보았습니다.
좀 더 객관적인 비교를 위함입니다.
페이지 속도 높이는 요소들
블로그 페이지 속도 체크를 한 점수가 모바일에서 31점이 나왔다는 것은 모바일 웹으로 접속하면 그만큼 속도가 늦다는 것이죠.
첫 페이지가 로딩 시간도 길다는 뜻입니다. 모바일로 접속하여 측정한 다양한 비교 값의 평균을 나타내는 거예요.
외부적으로 할수있는 티스토리 블로그 페이지 속도 빠르게 하는 방법 중 하나는 가장 대표적인 것이 모바일 자동 연결입니다.

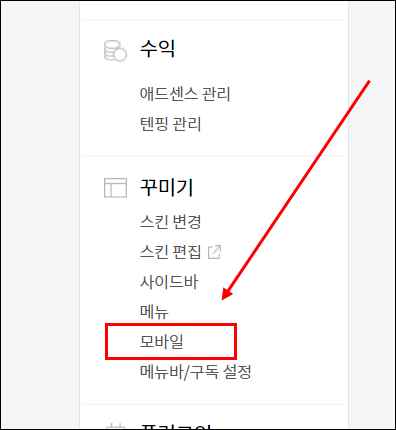
티스토리 설정 창으로 들어가 주세요. 설정 창 안 꾸미기 텝에서 모바일 클릭해 주세요.
티스토리 모바일 자동 연결에서 "사용합니다"라고 설정되어 있으면 "사용하지 않습니다"로 변경해 주세요.
"사용 시 모바일에서 접속 시 자동으로 모바일 웹으로 전환되며, 사용하지 않아도 직접 모바일 주소로 접속할 경우 모바일 웹으로 접속됩니다."라고 적혀 있네요.
티스토리 경우 모바일 자동연결 "사용합니다"로 설정하게 되면 /m 모바일 사이트맵 주소가 추가되면서 구글 웹마스터에 콘텐츠 중복으로 인식되는 이슈가 있습니다.
결론적으로 사이트맵 제출이 안되고 색인이 생성이 안 되는 문제가 발생합니다.
블로그 대표 이미지 제거
다음으로 시도해 볼 수 있는 것은 블로그 대표 이미지 제거입니다.
PageSpeed Insights 페이지 속도 측정할 때 가장 측정되는 페이지입니다.
화면상 모바일 이미지로 나와있는 거 알고 계시죠? 그것은 모바일로 접속되는 것을 가정한 이미지입니다.
제가 여러 번 테스트 한 결론은 "모바일 사용합니다"와 "하지 않습니다." 둘 중 어느 것을 테스트해도 항상 블로그 대표 이미지를 거쳐서 테스트되더라고요.
내 블로그를 예쁘게 꾸미고 싶지만 수익형 블로그라고 했을 때는 내 수익과 바꿀 만큼 커버가 안 되겠더라고요.

대표 이미지만 제거해도 좀 더 빠른 속도 향상을 볼 수 있을 거예요.
불필요한 플러그인 제거
티스토리 블로그 로딩 속도를 저하시키는 가장 큰 요소가 바로 이 플러그인이 아닐까 생각합니다.
워드프레스를 예로 들면 플러그 인이 워드프레스를 무겁게 하는 가장 큰 요소죠.
그래서 속도를 저하시키는 것이고요.
티스토리도 같은 자바 스크립터 코드로 플러그인을 구동하기 때문에 블로그 페이지 속도에 영향을 줄 수밖에 없습니다.
제 블로그에 실행되는 플러그인을 보니까 무려 19개나 실행되는군요.
지금 생각해보니 이게 다 필요한가 싶기도 해요. 필요 없는 플러그인 최대한 줄여 보겠습니다.

여러분도 필요 없다고 생각하시면 최대한 줄여보세요. 속도에 분명 차이가 있을 겁니다.
애드센스 본문 상단 광고 없애기
구글 봇이 사이트 페이지를 읽어 들일 때 헤드 영역과 본문 상단에 광고가 덕지덕지 붙어 있으면 별로 좋아하지 않습니다.
그 말은 스크립트 코드 영향으로 읽어 들이는 시간에 지연이 많이 생긴다는 의미와 같고요.
그래서 꼭 필요하다 하시는 분 외에는 웬만하면 상단 광고는 내려 주세요.
광고뿐만 아니라 자바 스크립트 코드로 구현된 어떤 구문도 영향을 줘요.
거기에는 누구나 다 알고 있는 목차(toc)도 포함되겠죠?

애드센스 광고가 덕지덕지 붙어서 많다고 수익이 배로 늘어나는 건 아니더라고요.
그보다 더 중요한 건 양질의 정보를 전달하는 것이 좋습니다.
사이드바 모듈 줄이기
사이드바에서도 티스토리 블로그 페이지 로딩 속도에 영향을 주는 요소가 많죠.
여러 가지 요소들을 줄이는 것은 분명 긍정적인 영향이 있어요.
사이드바에 들어가 주세요. 생각해 보시고 필요 없는 것은 과감히 제거해주세요.

전 공지사항, 구글 광고, 태그 클라우드, 카운터, 인기글, 등 페이지를 가볍게 할 수 있는 요소들을 다 빼 버렸습니다.
보시듯 여러분들도 필요 없다고 생각하시면 과감하게 아웃해 주세요.
구독 버튼이 있는 것이 SEO 최적화에 긍정적인 영향이 있다는 것이 정설로 받아들여지고 있어요.
많은 사람과 소통도 중요한 요소입니다. 그러나 저는 과감하게 빼겠습니다.

그 외 페이지에 영향을 주는 소소한 요소들
Google이나 naver, Yandex, Bing, zum, kakao, daum 등 검색엔진 포털에서는 웹사이트를 읽어 들일 때 .txt 형식으로 인식하고 읽어 들입니다.
그래서 저는 조금 더 좋은 영향을 기대하고 보이는 화면을 잠식할 수 있는 여러 가지 크기를 줄이려고 노력합니다.
그중 하나가 카테고리는 그대로 사용하되 메뉴 텝은 절대 사용하지 않습니다.

심지어 전 사이드바 설정에서 페이지 화면에 나타나는 모듈 속의 글자 수도 최대로 줄입니다.
영향은 체감할 정도는 아닙니다.

PageSpeed Insights 테스트
티스토리 블로그 페이지 로딩 속도를 1분 만에 빠르게 향상할 수 있는 요소들을 살펴보았고 조정하는 과정을 경험했습니다.
처음 초기 블로그 페이지 테스트했던 것과 같이 다시 페이지 속도 체크해 보겠습니다.

모바일 테스트 화면입니다. 그전 테스트 값과 엄청남 차이를 보입니다.
모두 같은 조건에 같은 환경이 아니라서 절대적인 같은 점수 값이 나오진 않을 겁니다.
그러나 여기에서 알 수 있는 것은 확연한 수치상에 변화가 있다는 것입니다.
이것만으로도 웹사이트나 블로그 페이지 속도에 좋은 영향을 줄 수 있을 거예요.

훌륭한 결과를 보아서 만족합니다. 며칠 뒤에는 어떤 결과가 나올 줄은 모르겠습니다.
마치며
상황도 각자 다르고 이유도 각자 다릅니다.
그러나 웹 사이트나 블로그를 최적화하려는 노력들은 모두 같은 목표를 가진다고 생각합니다.
제 글의 내용이 많은 사람들에게 긍정적인 영향이 갔으면 좋겠습니다.
지금까지 티스토리 블로그 페이지 로딩 속도 1분 만에 빠르게 하는 방법이었습니다.
'인터넷정보 > Bloging' 카테고리의 다른 글
| 블로그 포스트 작성하기,처음부터 끝까지 - 초보 블로거를 위한 완벽한 가이드 (2) | 2023.10.17 |
|---|---|
| [간단]삭제한 오래된 콘텐츠 구글에서 중복 검색 될 때 삭제하는 방법 (16) | 2020.12.13 |
| 블로그 복사 방지 푸는 3가지 간단한 방법(놀라지 마세요) (6) | 2020.11.28 |


댓글